

this is a standard VS Code command that we will eventually register in the extension. Next, we’re going to create the command that we’ll activate when we click on the CodeLens. If you want to see the end result or view the source code in full, head over to lannonbr/vscode-codelens-example.
LENS STUDIO CODE GENERATOR
To dig into this further, I wanted to make a sample extension that we create a sample CodeLens to add a JS console.log snippet into the current file.Īs always, I start off with the Yeoman generator for VS Code and choose “New Extension (Typescript)“. There was a post in 2017 on the VS Code blog that went into a deeper look at Extensions using CodeLens which includes well known extensions like GitLens and plenty of others. They are similar to the decorator API to give more context to your code, but you can click on CodeLens to take actions based on it. They’re links that you see above lines in your vs code editor that give actions as well as extra information to your codebase. Table of ContentsĪs described by Wade Anderson, CodeLens are “actionable contextual information interspersed in your source code”. Let’s dig into building a simple extension to show off the API.

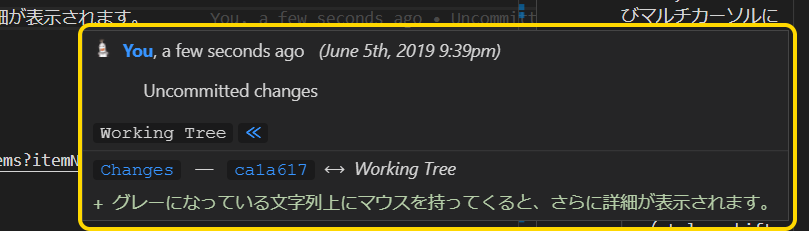
They’re interactions that allow context aware actions for portions of your code base. Visual Studio Code has taken many good features built from its sister project Visual Studio, and CodeLens is one of them. Was the post helpful? Do let us know below in the comment section.VS Code Extension API: Code Lens Febru4 minutes to read This is applicable to both Visual Studio 2013, Visual Studio 2015 and Visual Studio 2017. It will apply immediately, but in few case you may have to restart Visual Studio for the settings to take effect. Once done, click ' OK' button to apply the changes. You can also click the ' Custom.' button to select a custom color, not part of the dropdown list. There are five categories of color indicators available: Indicator Text, Indicator Text (Hovered), Indicator Text (Selected), Indicator Text (Disabled) and Indicator Separator.Ĭhoose the one that you want to change and from the ' Item foreground' dropdown, select the appropriate color. You can set the Font family and the size. To change the code lens formatting, select ' CodeLens' from the dropdown labeled ' Show settings for'. The following dialog will popup in the screen. To change the font, color and size of Code Lens, open the Visual Studio ' Options' from IDE menu ' Tools | Option' and then navigate to ' Fonts and Colors'. When you hover on it, the color changes to bluish as shown below: In general, the default font set to it is ' Calibri' of Size: 8 and decorated in light gray. CodeLens Team indicators CodeLens is a heads-up display in your Visual Studio 2013 Ultimate editor where you can find information about your code in context. In this Blog post I’ll present the CodeLens Team indicators for Git. This CTP brings new features in the area of CodeLens Team indicators.
LENS STUDIO CODE UPDATE
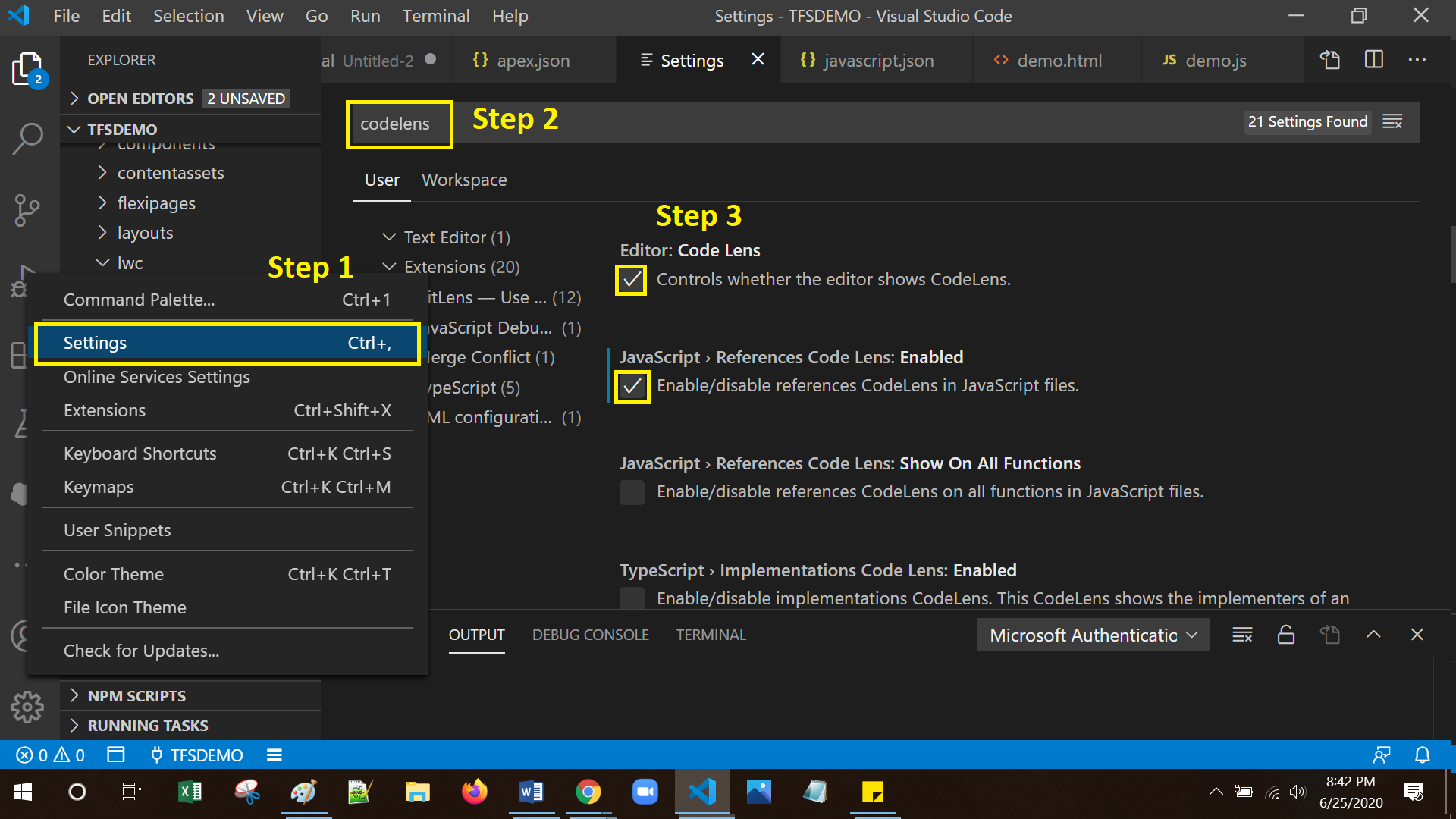
You can change the style of the Code Lens information from Visual Studio ' Options', that includes fonts, size, color etc. Yesterday we released Visual Studio 2013 Update 3 CTP1. It will tell you about reference history, changes in your code, author of the code, unit test status, bugs/tasks associated with an item and commit/change history in a trackable manner. Using ' Code Lens', you will have a deep focus on your code.
LENS STUDIO CODE HOW TO
In this small tips & tricks post on Visual Studio, we will learn how to change the font and color settings of Code Lens. It tells us the code changes in a fantastic way, within the code editor.


Code lens is a feature, first introduced in Visual Studio 2013, which helps you to understand important aspects about your code without leaving your favorite editor.


 0 kommentar(er)
0 kommentar(er)
